Words aren’t enough when a good capture adds to help capture the audience well! Captures or the App Screenshots does wonder. Why? Because they appeal eyes, one of the most important factors in decision making!
The star factor is not only the App Screenshots but your App’s demo video also adds a fan to the flame!
We guess PlayStore and Apple Store know this really well. This is why they insist so much to include screenshots!
Before learning about head-turning App Screenshots let us dig out how they help us apart from just influencing the sense of sight!
- App Screenshots are shown above the fold. They are the first line of contact to make an app appeal!
- Provides information quickly and efficiently.
- Researches show CVR is enhanced by the right App Screenshots.
- Screenshot scrolling is 10 times more preferred as compared to the description reading.
All said above, makes it plain the creatives (App Screenshots) with the right demo video size play a major role. Well for more info on demo video size; stay tuned for our NEXT BLOG!
Guidelines to follow while working on stunning App Screenshots
How many Screenshots? Provide 3 App Screenshots that are of 16:9 ratios. And if asking for how many on a nominal note, providing 8 screenshots would be a better decision.
And not to miss the preview video of a good video size would be a better idea to go with.
- What should be the App Screenshot’s size?
In contrast to Apple products, google adapts the screenshots to match the device size. Still, this is not the reason to avoid taking care of the screenshot specifications.
Make sure, your App Screenshot is:
- JPEG or 24-bit PNG (no alpha)
- Minimum dimension: 320px
- Maximum dimension: 3840px
The maximum dimension of your screenshot can’t be more than twice as long as the minimum dimension.
- Little extra!
Storytelling is never to be skipped. Show off your best feature using the screenshots. Localize your App Screenshots if your app is on various storefronts. Store listing can be easily published using 2 App Screenshots.
- Details about Screenshot best practices
- Style: Decide and pick one out of the three: Hybrid, Lifestyle or feature. Hybrid is a combination of Lifestyle (showcasing a person using the app) and of feature (app’s feature).
- Styles for Game: Choose anyone from the
- Gameplay: App Screenshots captured while the game is being played to arouse excitement in the viewers.
- Artistic: Highly creative one, wherein we take multiple captures from various screens and combine into one.
- Character Oriented Screenshots: Use the most known characters to enhance the convertees.
- Feature-Oriented Screenshots: Use the storyline or the best feature captured in action to demo the power of your game.
- Hybrid: Use a combination of 2-3 styles above and create a hybrid App Screenshots range.
- Portrait or Landscape: Portrait tiles give freedom to provide multiple information while landscape helps in providing a scenic view of the particular events or feature. With both of their combination, we can make a good and interesting appeal for the app download.
How Screenshot guidelines for an Android Store differ from those for an Apple Store?

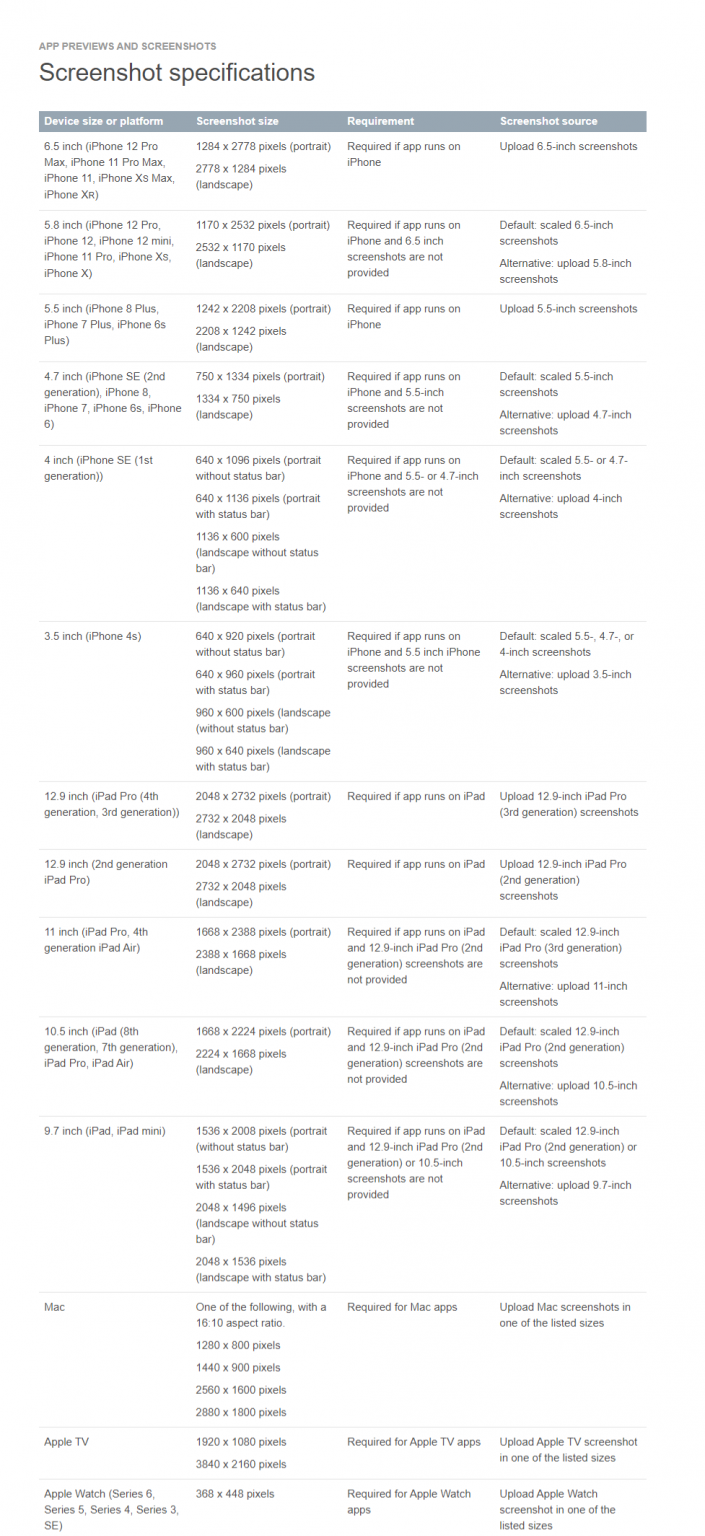
Apple Store
- On the iOS App Store, you must provide a set of screenshots for all device types.
- App Screenshots making up the major portion of your product page becoming the major influencer can be minimum of one or maximum of ten.
- 5 inch display is to be fulfilled for iPhone and for iPad 12.9 inch display works. One set in both cases.
- App Screenshots ‘ orientation can be either portrait or landscape, whichever suits best.
Android Store
- Android store allows minimum of one and maximum of 8 App Screenshots.
- Aspect ratio can’t be more than 2:1 or 1:2.
- Same as Apple Store, App Screenshot’s orientation can be either portrait or landscape, whichever suits best.
- Minimum dimension: 320px
- Maximum dimension: 3840px
- The maximum dimension of your screenshot can’t be more than twice as long as the minimum dimension.
With everything mentioned above, never hesitate to cross the line and do something new while experimenting.
Your first App Screenshot is your major weapon so create and plan it wisely.
Avoid putting too much of information and always prefer small font to highlight the design more.
For any more insight and details, let’s talk and yes don’t forget to check our NEXT BLOG on Demo video size and much more!






